-
-
The Start of new journey
Learning something new is always very exciting! After taking placement tests and going through the interview, I wanted to be able to join this course so badly. And I am in! First thing we did in class was watch a Ted Talk about how and why Salman Khan created the Khan Academy. It made me think about why I was learning to code in the first place, and what I could do with my programming skills in the future.
-
Have you heard about Codecademy?
My classmates and I started to take HTML and CSS course on Codecademy. Codecademy is an online interactive platform that offers free coding classes in many different programming languages. I think it is a very good platform for beginners.
-
Given the first assignment
Project #1 is making a 3 pages website, including 2 links to the projects of two classmates. I decided to create my first website about my favorite things, (wireframe Pic) but I need to finish CSS class on Codecademy first.
-
Friday is Demo Day
I struggled with making a <div> horizontally centered while creating Project #1, but I solved the problem by adding {margin: 0 auto ;} in Style Sheet. My challenge now is to learn and experiment more about margin and float. However, I was thrilled that I built the website from scratch in only one week. It’s also so much fun. I want to create more and more.
-
-
-
Wireframe to webpage
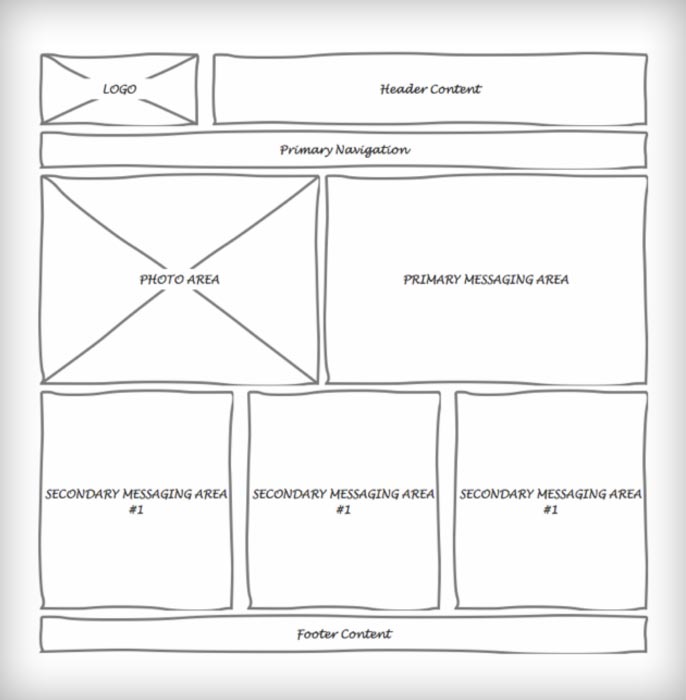
Project #2 is to create a website, using HTML and CSS, in the format of the given wireframe.

-
Deciding concept of the webpage
As much as learning how to code, deciding purpose and style of website takes time. I’ve thought a lot what I want to create about, and decided to make something about food. Here is my wireframe for a recipe site called Vintage Kitchen. (I combined two my favorite things. Food and Resto style kitchen)
-
Useful links for advanced CSS
I think I have basic syntax of HTML and CSS, but I’m struggling to build a website what I planned. It’s time to dive deeper. Here’s some links that my classmates and I found useful.
CSS in 12 minutes - you can learn how to code from a Wireframe to a Website using CSS.
How does CSS float and clear work? - CSS Float and Clear concept was confusing first time, but this YouTube tutorial explains simply using 3D,
w3schools - search everything about the web development. -
Demo Day
Vintage Kitchen project is done! It’s only one page website, but I enjoyed to code CSS which I could design the page. I felt weird that I could design the page only with coding, not using any design tools such as DreamWeaver, and it was fun! The biggest challenge for me at this moment is positioning <div> wherever I want, and I want to code something interactive. For instance, I wanted put star rating which really works on page, but in order to make it I need to know how to write JavaScript. I just put images of it for the design. I hope I would be able to code it at the end of this course.
-
-
-
Start diving into JavaScript
JavaScript is one of the 3 languages all front-end web developers must learn:
1. HTML to define the content of web pages
2. CSS to specify the layout of web pages
3. JavaScript to program the behavior of web pages
From this week, my classmate and I were provided one more online coding class called Code School. I think Code School is best for advanced-beginner and above and they provide video tutorials and slides. -
Khan Academy has coding classes, too.
For the very beginners like me, JS class on Code School was hard to grasp their tutorials and exercises at once. I watched tutorials about only LOOPING over and over again from 8:30 am to 3:15pm for 3days. I was frustrating, and it was the first time I lost my interests in cording since I joined the course.
-
I’m SO not ready for the project.
A) Create a “How to” on something you’ve learned
B) Create a web page that uses javascript
C) Implement something from your CodeSchool challenges
D) Find an interesting project and make it your own
I’m going to make a site for my challenges I’ve done on Code Academy, Code School, and Khan Academy. -
Demo Day
Learning JavaScript might be tough. It was totally different from HTML and CSS for me. I think it was real start of learning a programming language. I almost gave up at this point seriously. The instructor, Mike sent us an article ‘Why Learning to Code is So Damn Hard.’ Do you think learning to code get tougher? Read this Article, and you’re not alone. I guess I am on the "Cliff of Confusion" stage according the article. I need to keep pressing on until I can see a light at the end of the tunnel. Oh, and one more thing, try using JS Fiddle to test your code. It’s an online playground for your JS.
-
-
-
What is API?
API, an abbreviation of application program interface, is a set of routines, protocols, and tools for building software applications. The API specifies how software components should interact and APIs are used when programming graphical user interface (GUI) components. A good API makes it easier to develop a program by providing all the building blocks. A programmer then puts the blocks together.
-
New Project
Project #4 is to create page including at least one API. I’m going to add Google Maps API on my page. It is one of popular APIs, and lets developers embed Google Maps on webpages using a JavaScript interface. I have an idea that it might be good exercise to learn Google Maps API if I create my load trip map I took before.
-
Demo Day
I feel that building something with APIs is easier for users to have access to their data. It’s exciting and innovative. I’d like to learn more about different kinds of APIs. There are some APIs tutorials on Codecademy.
-
-
-
Team Project
This project is creating website for non-profit organizations or small businesses with team members using HTML and CSS. My team decided to redesign the site for this program, coder boot camp.
-
Agile and scrum?
My classmates and I learned what agile and scrum are.
Agile software development is a group of software development methods in which solutions evolve through collaboration between self-organizing, cross-functional teams. It promotes adaptive planning, evolutionary development, early delivery, continuous improvement, and encourages rapid and flexible response to change.
Scrum is an iterative and incremental agile software development methodology for managing product development. It defines "a flexible, holistic product development strategy where a development team works as a unit to reach a common goal", challenges assumptions of the "traditional, sequential approach" to product development, and enables teams to self-organize by encouraging physical co-location or close online collaboration of all team members, as well as daily face-to-face communication among all team members and disciplines in the project.
Watch this video to understand them more. -
Product Backlog Items
My team and I discussed about product backlog items, navigation menus, and interface design. Click to see a PDF file we created for Demo Day.
I learned about wireframes. It’s useful to share ideas with team members. Here are some software to make wireframes. None of them are free, but you can try a trial version.
1. balsamiq https://balsamiq.com/
2. axure http://www.axure.com/
3. hotgloo http://www.hotgloo.com/
4. UXpin https://www.uxpin.com/ -
Demo Day
While doing the project, I’ve learned about agile and scrum, and CSS form and webkit coding a student project page and a enrollment page. Building one website with team members were challenge, especially sharing codes and unifying design concepts. I’m wondering how web developers communicate and share their code with their team.
-
Job Offer!
My new team and I were tasked with developing upon the previous Coder Boot Camp Website. The project was commissioned by Lacey, the Assistant to the Vice President of Programs at JobTrain. She wanted us to create an official website for the program. Her primary requests were a online registration system, creating enrollment process page, adding a video file on index page, and completing in about one week.
-
The first official site
The project was confirmed and uploaded officially. My role was designing and coding the student project page and enrollment process page.
-
Make it Responsive
I redesigned the site to make it responsive, and user-friendly interface using bootstrap.
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile first projects on the web. Click to see more. -
Currently Live
It’s live now!
-